-
2019.04.01 -
2021.04.26
固定ページの編集・公開までの流れ
本記事では、固定ページの編集・公開までの流れを解説していきます。
しかし、いざ固定ページを編集しよう…と思っても、固定ページが一体どんなページなのかを理解していないと効果的な編集ができません。
ですので記事前半では、「固定ページとはどういうページなのか?」をお話しします。固定ページの特徴を踏まえたうえで、よりよい編集を行っていきましょう。
固定ページとは
固定ページとは、カテゴリとの紐づけがない「独立したページ」を指します。(「下層ページ」とも呼ばれます)
これだけではピンとこないと思いますので、固定ページを使用しているページ例を下記に挙げてみましょう。
- 会社概要
- サービス紹介
- 料金
- 採用情報
- 〇〇の特長
これらを見てお気づきの方もいると思いますが、固定ページは会社概要、サービス内容、料金など固定的な情報を記載するページとなります。そのため定期的な更新は不要となります。
ですが会社住所やサービス内容が変更となった場合には必ず編集が必要ですので、下記フローを参考に忘れずに更新するようにしましょう。
編集・更新の流れ
-
- ページ一覧から編集したい固定ページを選択する
-
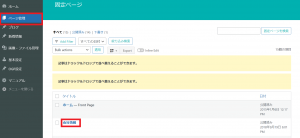
管理画面にログインし、左サイドバーの「ページ管理」を選択します。
「ページ管理」を選択していただくと、固定ページ一覧が表示されます。その中から「編集したい固定ページのタイトル」をクリックしましょう。
-
- コンテンツを編集する
-
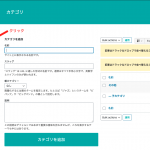
「編集したい固定ページのタイトル」をクリックしていただくと、固定ページの編集画面が表示されます。
表示された編集画面から、更新を要する情報(サービスの強み、会社情報、料金など)やセクション・パーツの編集を行いましょう。
※セクションやパーツの編集方法に関しては、記事後半にて解説しています。「文字ベースでの編集に加えて、レイアウトやデザインの編集も行いたい」という方はお役立てください。
-
- 完成ページの確認&ページの公開
-
一通りの入力が終わったら、編集画面下部にある「プレビュー」より実際の表示を確認してみましょう。
表示に問題がなければ、「公開」をクリックして固定ページの編集は完了です。
お疲れ様でした。
※「公開せずに、後日再度見直したい」という場合には、「下書きとして保存」をクリックして記事の下書き保存を行いましょう。
最後に
実際のコンテンツ部における編集方法などにつきましては、以下マニュアルにて詳しくお話しておりますので、こちらをご参考くださいませ。
固定ページに関するマニュアル
Loopsを使用して構築した固定ページは、背景を区切る「セクション」とセクション内に設置する「パーツ」で構成されています。まずは下記マニュアルから、Loopsの仕組みを知りましょう。
- 「セクション」とは?具体的な運用方法と作成方法
先にお話ししたように、「セクション」とはページの背景部の区切りを指します。このセクションの使い方によって、ページ構成が大きく変わってきます。 - パーツの新規作成方法
セクションを決めたら、次はその上に乗せる「パーツ」を決めていきましょう。「パーツ」はデザイン性を大きく左右します。先に「どのようなパーツがあるのか?」を押さえておきましょう。
パーツに関するマニュアル一覧
Loopsの基本構造は非常にシンプルです。しかしパーツの使いこなしによって、サイトの印象がガラッと変わります。
まずは、どのようなパーツがあり、どういった使い方があるのか、マニュアルから学んでいきましょう。
- 【Loopsパーツ】「中見出し」の設定・活用方法
- 【Loopsパーツ】「1~4カラム」の設定・活用方法
- 【Loopsパーツ】「回り込みレイアウト」の設定・活用方法
- 【Loopsパーツ】「スライド」の設定・活用方法
- 【Loopsパーツ】「ボタン」の設定・活用方法
- 【Loopsパーツ】「バナー」の設定・活用方法
- 【Loopsパーツ】「流れ」の設定・活用方法
- 【Loopsパーツ】「よくある質問」の設定・活用方法
- Loopsパーツの並び順を入れ替える方法
※Loops機能は都度アップデートを行っておりますので、管理画面上に本マニュアルに記載されているパーツが無い場合には、追加することも可能です。(別途、追加料金が発生します。)