-
2021.02.02 -
2021.05.11
「パーツ」とは?具体的な運用方法と作成方法
パーツとは?
当社Loops機能では、背景を区切る「セクション」、セクション内に設置する「パーツ」の2要素を設定することでコーディングを行うことなく、ページの構築が可能です。
コンテンツに適した見せ方ができるよう、さまざまなパーツをご用意しておりますので、本記事を通して「どのようなパーツがあるのか?」を抑え、目的に合わせた活用をしていきましょう。
※パーツを使用する際には、セクション追加が必須となりますので、まずは下記記事を参考にセクションの設定から行っていきましょう。
参考サイト:『「セクション」とは?具体的な運用方法と作成方法』
パーツの選び方

セクション編集画面に表示される「①パーツを追加」をクリックすると、②からLoops機能に実装されているパーツが選択できます。
※Loops機能は都度アップデートを行っておりますので、管理画面上に本マニュアルに記載されているパーツが無い場合には、追加することも可能です。(別途、追加料金が発生します。)
パーツ一覧
中見出し

中見出しは、デザイン性向上はもちろん、ページにメリハリをつけたり、ユーザーの目を引き付ける効果があります。
特に、本文内容をまとめた「見出し」や、コンテンツ内容が切り替わるときなどの「区切り」としての活用がおすすめです。
※実際に表示されるデザインはサイトごとに異なります。
参考記事:『【Loopsパーツ】「中見出し」の設定・活用方法』
1~4カラム

「1~4カラム」は、複数コンテンツを横並びに表示する際に使用するパーツです。(「カラム」とは赤枠部の「枠」を指しており、上記画像の場合は4カラムの表示となります。)
本パーツを使用することで、複数のコンテンツを並列して表示させることが可能なため、商品の特徴やサービスの売りを紹介する際の活用がおすすめです。
※実際に表示されるデザインはサイトごとに異なります。
参考記事:『【Loopsパーツ】「1~4カラム」の設定・活用方法』
回り込みレイアウト

「回り込みレイアウト」は、画像とテキストを横並びに表示できるパーツです。
ユーザーに画像を見せながら、表示画像について補足説明を行うことが可能なため、画像を用いて商品・サービスの特徴を説明したい場合などでの活用がおすすめです。
※実際に表示されるデザインはサイトごとに異なります。
参考記事:『【Loopsパーツ】「回り込みレイアウト」の設定・活用方法』
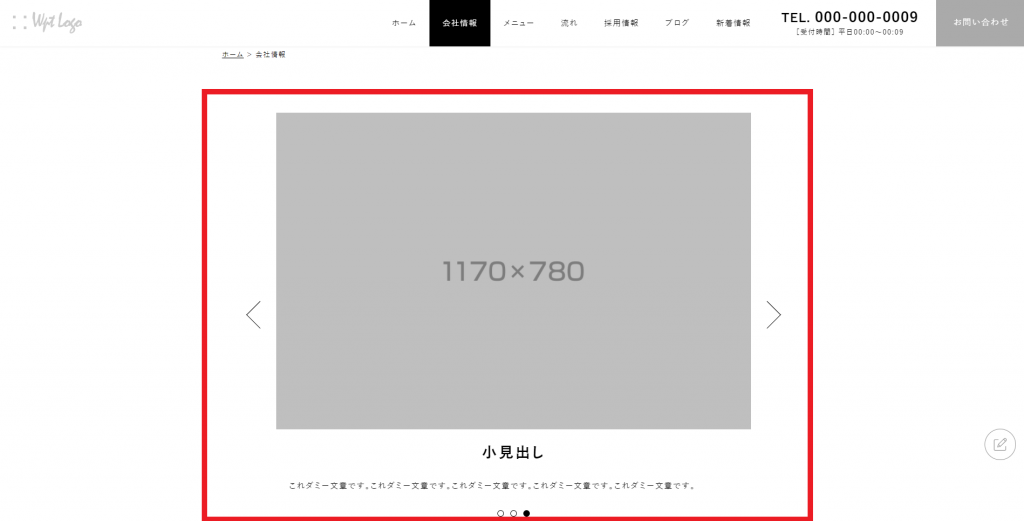
スライド

「スライド」は、複数写真をギャラリー形式で表示できるLoopsパーツです。
任意で小見出しやテキストの追加が可能なため、先にご紹介した回り込みレイアウトよりも、より画像メインでアピールしたい場合などに最適なパーツになります。
※実際に表示されるデザインはサイトごとに異なります。
参考記事:『【Loopsパーツ】「スライド」の設定・活用方法』
ボタン

指定したURLやファイルに遷移させる「ボタン」型のリンクパーツです。
ページ内に設置することで、無料相談や購買などのユーザーアクションを促すことが可能なため、コンテンツ内容を踏まえた導線設置を行う際におすすめです。
※実際に表示されるデザインはサイトごとに異なります。
参考記事:『【Loopsパーツ】「ボタン」の設定・活用方法』
バナー

上記のようなバナー画像を指定することで、指定したURLやファイルへの遷移を促す「バナー」型のリンクパーツです。
本パーツを使用する場合、当然バナー画像が必要になりますが、先にご紹介したボタンよりもアピールできる要素が多いため、よりユーザーアクションを促したいときに効果的なパーツです。
※実際に表示されるデザインはサイトごとに異なります。
参考記事:『【Loopsパーツ】「バナー」の設定・活用方法』
流れ

「流れ」は、サービス提供の流れなどを説明する際に使用するパーツです。
ユーザーにサービス申し込み後のフローや、購入時のフローの全体像をわかりやすく伝えることができるため、特に問い合わせボタンなどのユーザーアクションを促すページへの掲載がおすすめです。
※実際に表示されるデザインはサイトごとに異なります。
参考記事:『【Loopsパーツ】「流れ」の設定・活用方法』
よくある質問

その名の通り、ユーザーからよく聞かれる質問とそれに対する回答を掲載する際に使用するパーツです。
ユーザーが抱く不安要素の解決により、コンバージョン率(反響獲得率)の改善や、カスタマーサービスにかかるコスト削減など、様々な効果が見込める非常に便利なパーツです。
※実際に表示されるデザインはサイトごとに異なります。
参考記事:『【Loopsパーツ】「よくある質問」の設定・活用方法』