-
2021.02.01 -
2021.04.26
【Loopsパーツ】「回り込みレイアウト」の設定・活用方法
この記事では、「回り込みレイアウト」の設定方法に加えて、使用時のポイントについても詳しくお話ししていきます。ぜひ編集時のご参考としてお役立てください。
「回り込みレイアウト」とは?
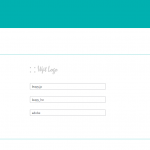
「回り込みレイアウト」とは、画像の赤枠部分を指します。

※実際に表示されるデザインはサイトごとに異なります。
「回り込みレイアウト」は、画像に回り込む形でテキストを記載できます。小見出しも設置できるため、コンテンツの見せ方に幅を持たせてくれます。
「画像とテキストの組み合わせで、わかりやすく伝えたい」、「コンテンツの見せ方を工夫したい」という場合には、ぜひ「回り込みレイアウト」の活用を検討してみてください。
「回り込みレイアウト」の設定方法
-
- 左サイドバーのページ管理を選択
-
まずは、納品時にお渡しした管理画面URLにアクセスいただき、管理画面にログインしてください。
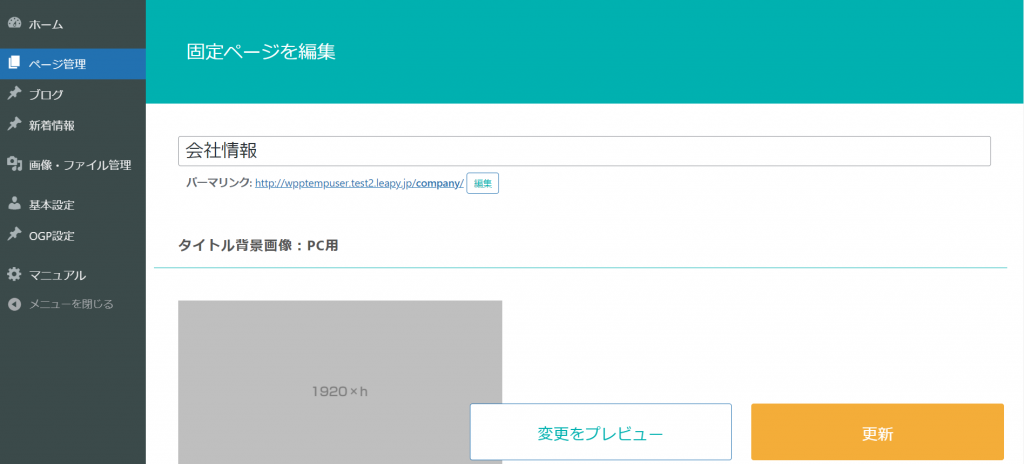
管理画面にログインできたら、左のサイドバーから「ページ管理」をクリックしましょう。
「ページ管理」をクリックしていただくと、左の画像のような「固定ページ一覧」が表示されます。
-
- 編集したい固定ページを選択
-
ページ一覧から編集したい固定ページにカーソル合わせて、「ページのタイトル」もしくは「編集」の部分をクリックしましょう。
※今回は会社情報ページを選択していますが、そのほかのページでも同様の操作を行ってください。
クリックしていただくと、固定ページ編集画面が表示されます。

-
- セクションを追加
-
固定ページ編集画面をコンテンツ項目までスクロールして、「セクションを追加」をクリックしましょう。
※「回り込みレイアウト」を含むLoopsパーツは、セクション内のパーツです。そのためセクション追加は必須となります。
「セクションを追加」をクリックしていただくと、セクションの編集画面が表示されます。
参考サイト:『「セクション」とは?具体的な運用方法と作成方法』

-
- パーツを追加
-
セクション編集画面を下にスクロールして、「パーツを追加」ボタンをクリックしましょう。
-
- 「回り込みレイアウト」を選択
-
「パーツを追加」ボタンをクリックしていただくと、パーツ選択画面が表示されます。
パーツ選択画面の中から、「回り込みレイアウト」を選択してください。
-
- メディアライブラリを開く
-
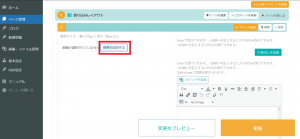
ここからは「回り込みレイアウト」のコンテンツを設定していきましょう。
まずは「画像を追加する」ボタンをクリックして、「メディアライブラリ」を開いてください。
-
- 画像を選択
-
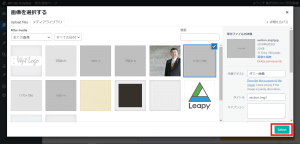
表示された「メディアライブラリ」から、使用したい画像を選択しましょう。
「Select」ボタンをクリックすると、選択した画像に設定されます。
※メディアライブラリに設定したい画像がない場合は、「Uplode files」項目からの画像アップロードが必要です。アップロード方法に関しては、下記記事をご参照ください。
参考記事1:『ページ内に画像を設置する方法』(ステップ2以降をご参照ください)
参考記事2:『画像がアップロードできない場合の対処法』
-
- 小見出しの追加(任意)
-
画像が設定できたら、「小見出しを追加」ボタンをクリックして小見出しを追加してください。
ユーザーが思わず読んでみたくなるキャッチコピーのような小見出しを設定することで、興味を引き付けることが可能です。
また適度に小見出しがあることで、視覚的な見やすさや区切りがあることによる読みやすさを生み出してくれます。
※小見出しを追加しない方は、このステップは不要です。
-
- 小見出しの入力(任意)
-
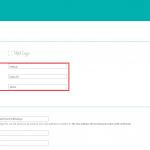
「小見出しを追加」ボタンをクリックしていただくと、小見出しの入力欄が表示されます。
入力欄に小見出しを設定していきましょう。小見出しを中央寄せにしたい方は、「センタリングする」の項目を「はい」にします。
小見出しのつけ方に悩んだ際には、次のステップで記載するテキストの要約として設定してみてください。
ユーザーがひと目で内容を理解できます。
※小見出しを追加していない方は、このステップは不要です。
-
- テキストの入力
-
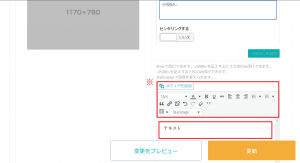
さいごに、画像の赤枠部分にテキストを入力しましょう。
※画像とテキストを設定していただければ、回り込みレイアウトとして成立します。よりアレンジを加えたい場合は、その他機能からフォントサイズ・テキスト色の変更、リンク・画像の挿入などが行えます。
-
- 表示の確認&ページの公開
-
一通りの入力が終わったら、「プレビュー」から表示を確認してみましょう。
表示に問題がなければ、「更新」をクリックして、回り込みレイアウトの設定は完了です。
お疲れ様でした。
※回り込みレイアウト以外も編集したい方は、そのほかの部分の編集が終わったのちに「更新」をクリックしてください。