-
2021.02.01 -
2021.04.30
【Loopsパーツ】「流れ」の設定・活用方法
この記事では、「流れ」の設定方法に加えて、使用時のポイントについても詳しくお話ししていきます。ぜひ編集時にお役立てください。
「流れ」とは?
「流れ」とは、画像の赤枠部分を指します。

※実際に表示されるデザインはサイトごとに異なります。
「流れ」はデザイン性向上にも効果的ですが、順序立てた説明を要する下記のようなシチュエーションでの使用がおすすめです。
- 商品購入までの流れを説明するとき
- サービス提供の流れを説明するとき
- 会社の創業経緯・商品の開発経緯などを説明するとき
では、早速「流れ」の設定方法について、お話ししていきましょう。
「流れ」の設定方法
-
- 左サイドバーのページ管理を選択
-
まずは、納品の際にお渡しさせていただいた管理画面URLにアクセスいただき、管理画面にログインしてください。
管理画面にログインできたら、左のサイドバーから「ページ管理」をクリックしましょう。
「ページ管理」をクリックしていただくと、左の画像のような「固定ページ一覧」が表示されます。
-
- 編集したい固定ページを選択
-
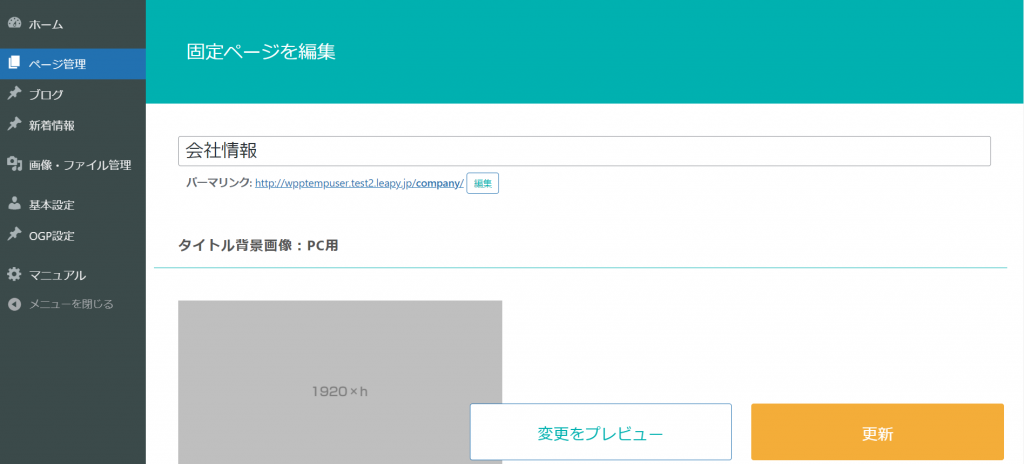
ページ一覧から、編集したい固定ページの部分にカーソルを合わせて、「ページのタイトル」もしくは「編集」の部分をクリックしてください。
※今回は会社情報ページを選択していますが、そのほかのページでも同様の操作を行ってくださいませ。
クリックしていただくと、固定ページ編集画面が表示されます。

-
- セクションを追加
-
固定ページ編集画面をコンテンツ項目までスクロールして、「セクションを追加」をクリックしましょう。
※「流れ」を含むLoopsパーツは、セクション内のパーツです。そのためセクション追加は必須となります。
「セクションを追加」をクリックしていただくと、セクションの編集画面が表示されます。
参考サイト:『「セクション」とは?具体的な運用方法と作成方法』

-
- パーツを追加
-
表示されたセクション編集画面を下にスクロールしていただいて、「パーツを追加」ボタンをクリックしましょう。
-
- 「流れ」を選択
-
「パーツを追加」ボタンをクリックしていただくと、パーツ選択画面が表示されます。
パーツ選択画面の中から、「流れ」を選択してください。
-
- タイトルとテキストを入力
-
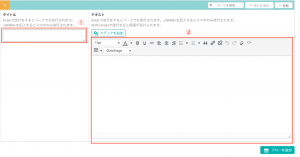
「流れ」を選択すると、画像の通りの編集画面が表示されます。
①の部分に流れの「タイトル」、②の部分に「テキスト」を入力しましょう。
※「タイトル」と「テキスト」を入力していただけば、「流れ」として成立します。よりアレンジを加えたい場合は、その他機能からフォントサイズ・テキスト色の変更、リンク・画像の挿入などが行えます。
その他機能に関しては、下記記事で解説しております。編集時にお役立てください。
参考記事:『【まとめ】投稿機能(ブログ)の操作マニュアル一覧』(文字装飾の活用方法に関するマニュアル一覧の記事をご参照ください。)
-
- 流れを追加
-
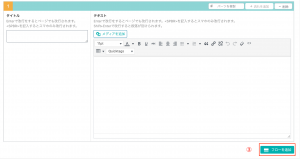
最初の流れが編集できたら、右下にある③の「フローを追加」をクリックしましょう。クリックすると、新しい流れが追加されます。
編集方法はひとつ目と同様です。必要な分のフローを追加・編集していきましょう。
-
- 表示の確認&ページの公開
-
一通りの流れを入力し終えたら、「プレビュー」から表示を確認してみましょう。
表示に問題がなければ、「更新」をクリックして、流れの設定は完了です。
お疲れ様でした。
※流れ以外も編集したい方は、そのほかの部分の編集が終わったのちに「更新」をクリックしてください。