-
2021.02.04 -
2021.09.27
テーブル(表組み)の作成方法 〜基礎編〜
ここではテーブル(表組み)の基礎的な作成方法をご紹介いたします。
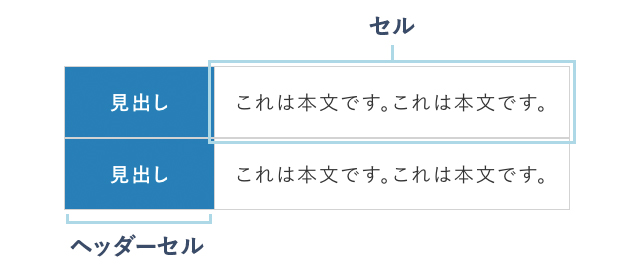
ここで使用される単語について

- セル:情報が入っている枠を「セル」といいます。
- ヘッダーセル:見出しとなる情報が入っているセルを「ヘッダーセル」といいます。
-
- テーブルを追加したい部分にカーソルを合わせます。
-
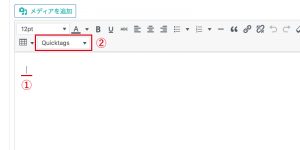
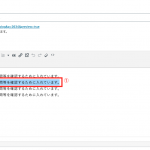
①のように画像を追加したい部分にカーソルを合わせ、②の「Quicktags」を追加をクリックします。
-
- テーブルの種類を選択します。
-
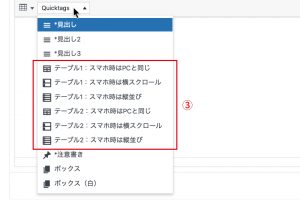
「Quicktags」をクリックすると、③のような一覧が表示されます。
デザインやスマホで表示したときの並びを、6つのパターンから選ぶことができます。
-
- デザインについて
-
デザインはサイトによって異なりますが、基本的には「テーブル1」と「テーブル2」の2種類が用意されています。
入力する情報に合わせて、より見やすい方を選んでみましょう。
-
- スマホ時の並びについて
-
スマホで表示したときの並びは「PCと同じ」「横スクロール」「縦並び」の3種類から選ぶことができます。
項目の数やテキストの量によって使い分けてみましょう。
-
- 内容を編集します。
-
任意の種類を選択すると、エディタ内にテーブルが追加されます。
デフォルトのテキストにカーソルを合わせ、項目を編集します。
-
- 行数を変更します。
-
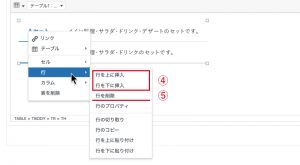
テーブルを選択後、右クリックをします。「行」の部分にカーソルを合わせると、画像のような選択肢が表示されます。
行を増やしたい場合は④の「行を挿入」を、行を削除したい場合は⑤の「行を削除」を選択します。
-
- 列数を変更します。
-
テーブルを選択後、右クリックをします。「カラム」の部分にカーソルを合わせると、画像のような選択肢が表示されます。
列を増やしたい場合は⑥の「列を挿入」を、列を削除したい場合は⑦の「列を削除」を選択します。
注意

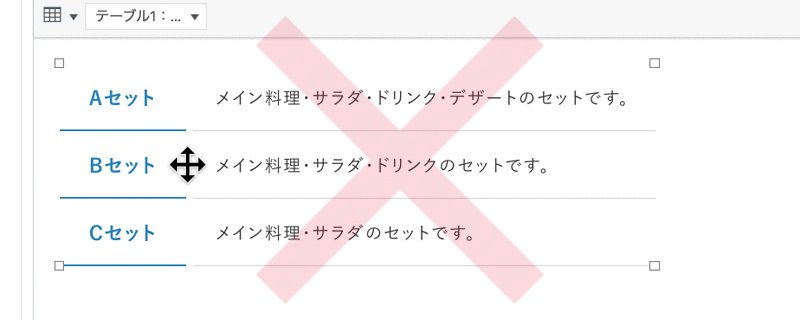
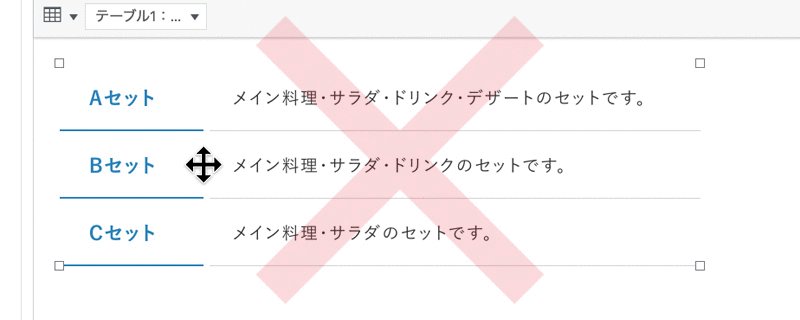
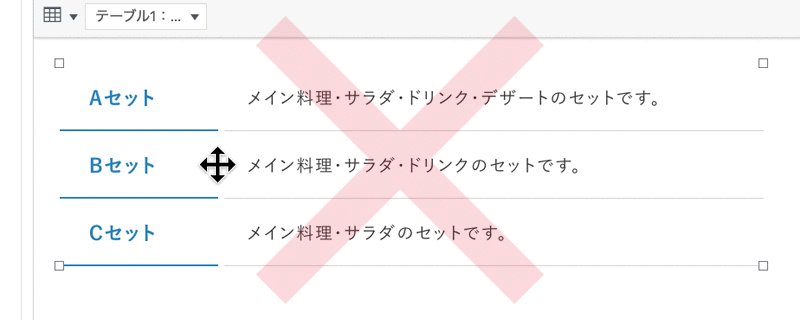
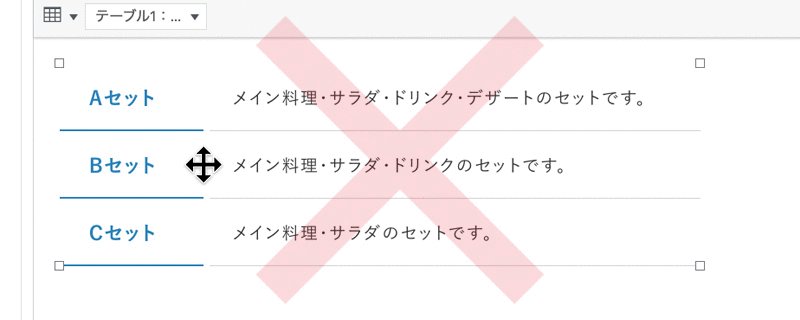
セルの境界を手動で動かさないでください
セルの境界にカーソルを合わせ、クリックしながら上下左右に動かすと、セルの幅や高さを変えることができます。
しかしこの方法で調整を行うと、スマホで表示したときに思わぬ崩れが発生することがありますので、触らないようご注意ください。
意図せず触れてしまった場合は、下記のショートカットでひとつ前の状態に戻すことができます。
- Windows:〔Ctrl〕キー+〔Z〕キー
- Mac:〔command〕キー+〔Z〕キー
ここではテーブル(表組み)の基礎的な作成方法をご紹介しました。
「セルの幅を調整したい」「色を変えたい」など、より細かく設定したい場合は、
テーブル(表組み)の作成方法 〜応用編〜 をご覧ください。