-
2021.02.04 -
2021.04.30
見出しの挿入・活用方法
本記事では、「見出し」の設定方法に加えて、見出しを使うタイミングや使用時のポイントについて、お話しさせていただきます。
ぜひページ編集時にお役立てください。
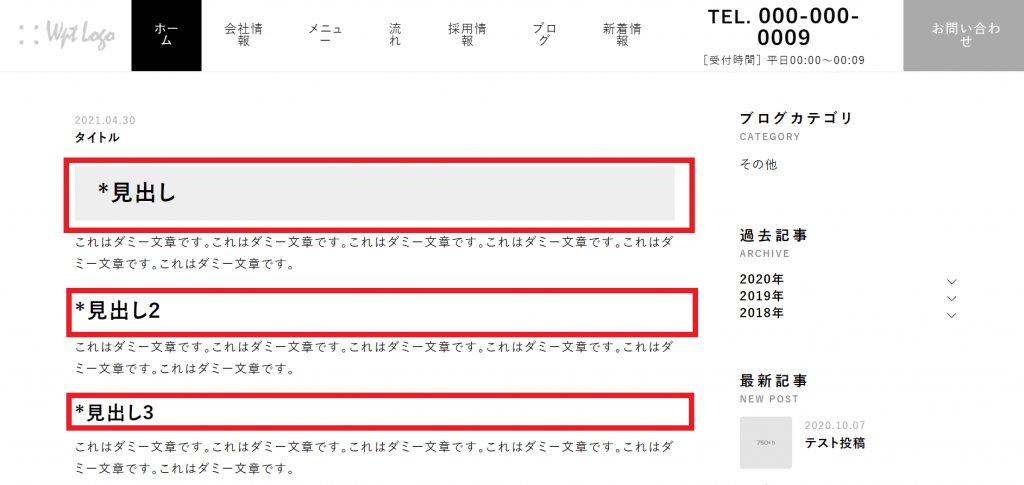
「見出し」とは?
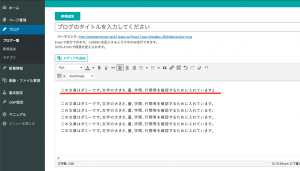
「見出し」とは、下記画像でいう赤枠部分を指します。

※実際に表示されるデザインはサイトごとに異なります。
どのような時に中見出しを使用すべき?
見出しはデザイン性向上にも効果的ですが、主に下記のようなシチュエーションでの使用がおすすめです。
- ユーザーに目を止めてもらいたいとき
- コンテンツの内容が切り替わるとき
- ページにメリハリをつけたいとき
では、早速「見出し」の設定方法について、お話ししていきましょう。
-
- 編集したいページにアクセスする
-
まずは編集したいページにアクセスしていただく必要がございます。
見出しは文字装飾の機能のため「固定ページ」、「ブログページ」、「新着情報ページ」の全ページで利用できます。
編集したいページにアクセスできない方は、下記記事をご参照ください。
参考記事1:『固定ページの編集・公開までの流れ』
参考記事2:『ブログ記事を投稿するまでの流れ』
参考記事3:『新着情報を投稿するまでの流れ』
-
- 見出しとなる文を入力する
-
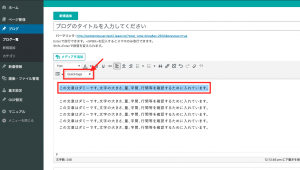
編集ページにアクセスできたら、見出しとして設定したい文章を入力します。
-
- 「Quicktags」を選択する
-
見出しにしたい部分を選択し、上のエディターから「Quicktags」をクリックしましょう。
-
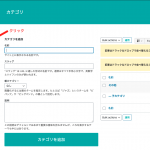
- 見出しの種類を選択する
-
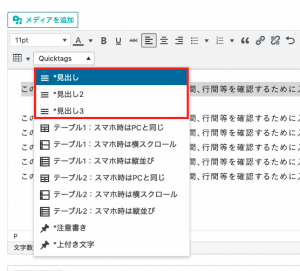
「Quicktags」をクリックすると、左の図のようにメニューが表示されます。使いたい見出しを選択しましょう。
※注意点
「*見出し」は記事の先頭に使用されることが多いです。多用すると見ずらくなってしまうため、記事内では一度のみの使用をおすすめします。以降の見出しの挿入の際には他の種類の見出しを使用してください。
-
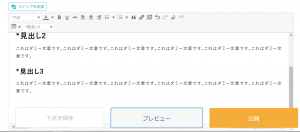
- 見出しが挿入されたことを確認する
-
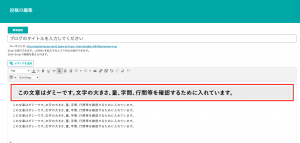
見出しの種類を選択すると、先程の文字が見出しに変更されました。ここでは「*見出し」を使用しています。
-
- 表示の確認&ページの公開
-
見出しが挿入できたら、一度編集画面下部にある「プレビュー」より実際の表示を確認してみましょう。
表示に問題がなければ、「更新」をクリックして、見出しの設定は完了です。
お疲れ様でした。
※見出し以外の部分も編集したい方は、そのほかの部分の編集が終わったのちに、「更新」をクリックしてください。