-
2021.03.16 -
2021.03.23
Loops(ループス)とは?
Loops(ループス)とは?
Loopsとは、株式会社リーピーが提供を行う「コーディング不要でページ構築が可能なWEBページ作成システム」です。
このLoopsでは、当社であらかじめ「サイトの基軸となるデザイン」を作成し、以降更新いただく際にはそのデザインを流用することで、コーディングを行わずとも、デザイン性の高いWEBページを作成することができる仕様となっております。
Loopsの基本構成について
Loopsでは、大きく分けて「セクション」と「パーツ」の2つでページが構成されています。
制御できるものが少ないため、デザイン性における自由度が低いと感じられるかもしれませんが、この2つをうまく使いこなしていただくことで、コーディングを行わずとも、デザイン性の高いページを作成することができます。
それでは、それぞれの役割や仕様などについて、詳しくお話ししていきましょう。
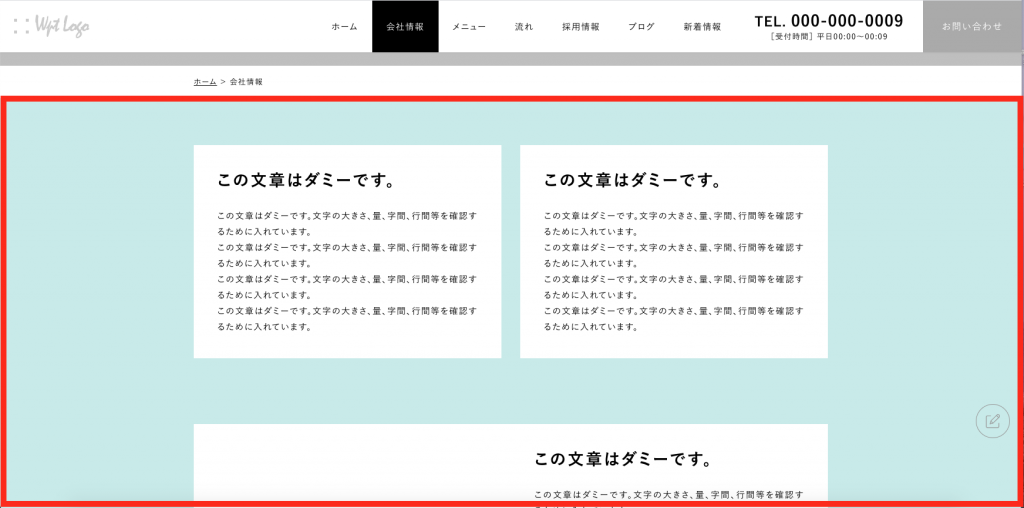
セクションとは?

セクションとは上記画像の赤枠のように、ページ内を背景で区切った一つの枠組みを指します。
上画像では分かりやすいように色をつけておりますが、このようにセクションごとに背景色を付けたり、背景画像を設定することも可能です。
セクションに関する具体的な設定方法については、下記の記事にてご紹介しておりますので、設定を行う際には是非こちらをご参考ください。
参考記事:『セクションの新規作成方法』(準備中)
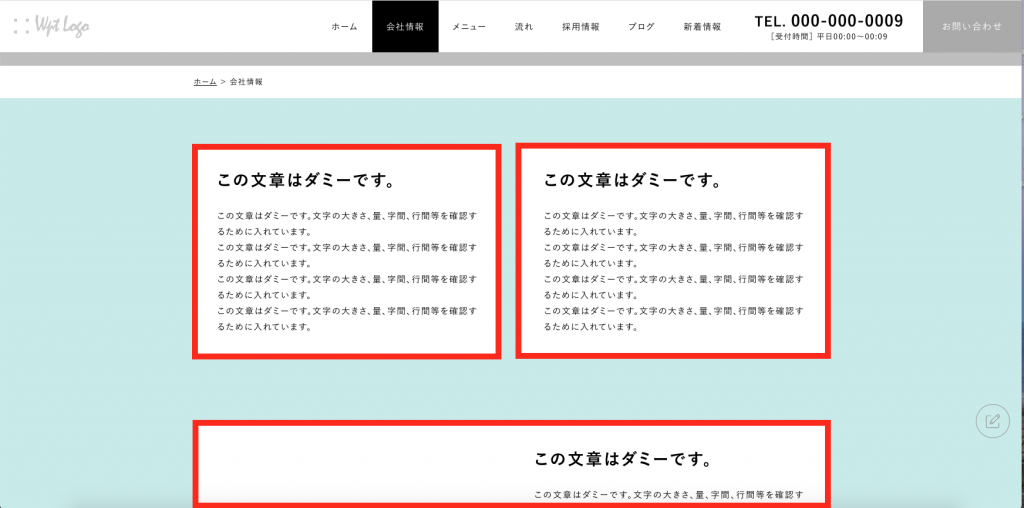
パーツとは?

パーツとは、セクションの中に配置するレイアウトを作成する際に追加するコンテンツ(上画像赤枠部)を指します。
パーツには、「1~4カラム」や「中見出し」、「よくある質問」など、利用用途に合わせた計8つのパーツをご用意しております。これらをご活用いただくことで、より洗練されたサイトレイアウトが実現可能ですので、固定ページの編集を行う際には是非お役立てください!
パーツの新規作成方法や各パーツに関するマニュアルについては、下記の記事をご参考ください。
参考記事:『パーツの新規作成方法』
Loopsに関するよくある質問
ブログにLoops機能は使えるの?
Loopsはあくまで「固定ページ」におけるページ作成機能になりますので、ブログや新着情報などの更新コンテンツ作成時にはご利用いただけません。
ブログ更新時に役立つ装飾などについては、下記マニュアルにてご紹介しておりますので、ぜひこちらをご参考くださいませ。
参考記事:『【まとめ】投稿機能の操作マニュアル一覧』