-
2021.02.01 -
2021.11.04
【Loopsパーツ】「ボタン」の設定・活用方法
この記事では、「ボタン」の設定方法に加えて、使用時のポイントについても詳しくお話ししていきます。ぜひ編集時のご参考としてお役立てください。
「ボタン」とは?
「ボタン」とは、画像の赤枠部分を指します。クリックすると、指定したURLやファイルに遷移します。

※実際に表示されるデザインはサイトごとに異なります。
「ボタン」を利用することで、資料請求や購買などユーザーのアクションを促進できます。ユーザーの導線を意識して設置するようにしてください。
では、早速「ボタン」の設定方法について、お話ししていきましょう。
-
- 左サイドバーのページ管理を選択
-
まずは、納品の際にお渡しさせていただいた管理画面URLにアクセスいただき、管理画面にログインしてください。
管理画面にログインできたら、左のサイドバーから「ページ管理」をクリックしましょう。
「ページ管理」をクリックしていただくと、左の画像のような「固定ページ一覧」が表示されます。
-
- 編集したい固定ページを選択
-
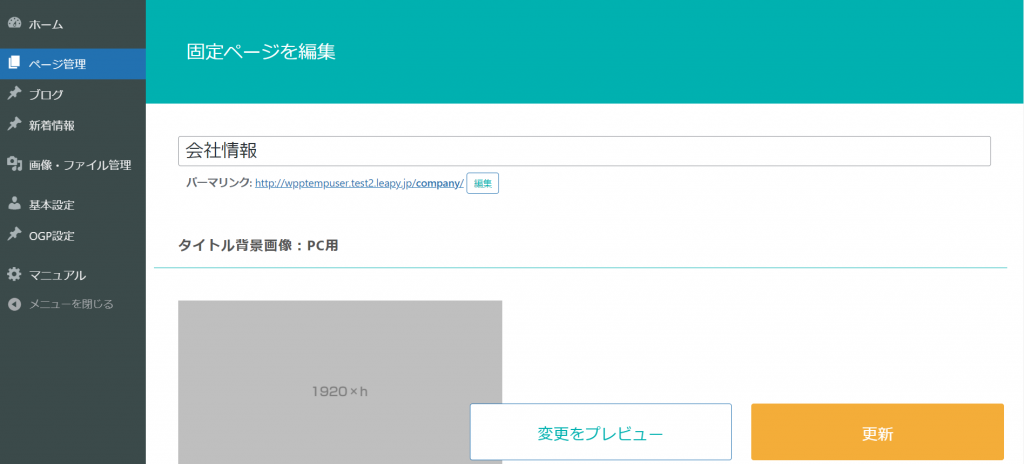
ページ一覧から、編集したい固定ページの部分にカーソルを合わせて「ページのタイトル」もしくは「編集」の部分をクリックしてください。
※今回は会社情報ページを選択していますが、そのほかのページでも同様の操作を行ってくださいませ。
クリックしていただくと、固定ページ編集画面が表示されます。

-
- セクションを追加
-
固定ページ編集画面をコンテンツ項目までスクロールして、「セクションを追加」をクリックしましょう。
※「ボタン」を含むLoopsパーツは、セクション内のパーツです。そのためセクション追加は必須となります。
「セクションを追加」をクリックしていただくと、セクションの編集画面が表示されます。
参考サイト:『「セクション」とは?具体的な運用方法と作成方法』

-
- パーツを追加
-
表示されたセクション編集画面を下にスクロールしていただいて、「パーツを追加」ボタンをクリックしましょう。
-
- 「ボタン」を選択
-
「パーツを追加」ボタンをクリックしていただくと、パーツ選択画面が表示されます。
パーツ選択画面の中から、「ボタン」を選択してください。
-
- ボタンの遷移先を選択
-
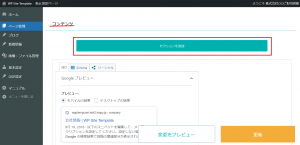
ここからは、ボタンの詳細を設定していきます。
まずはボタンの遷移先を「ページURL」または「画像orファイル」から選択しましょう。
-
- ボタンテキストを入力
-
遷移先が指定できたら、ボタンに表示したいテキストを入力します。
-
- ページURLを入力または画像orファイルを追加
-
遷移先が「ページURL」ならば、ページのURLを入力。「画像orファイル」ならば、ファイルを追加します。
遷移先が「画像orファイル」の場合

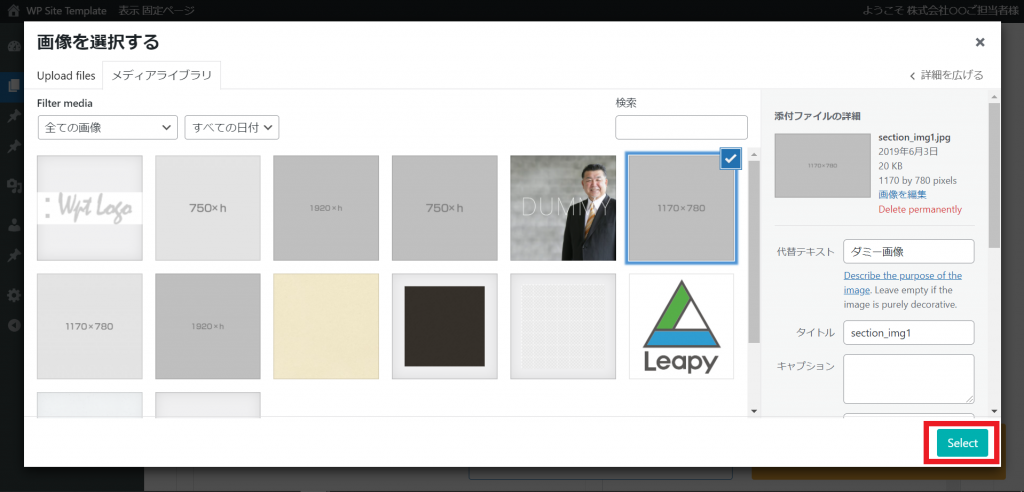
遷移先を「画像orファイル」を選択した方は、「ファイルを追加する」をクリックしてください。クリックしたのちに開かれる、「メディアライブラリ」から追加が行えます。

※メディアライブラリに設定したい画像またはファイルがない場合は、「Uplode files」項目からのアップロードが必要です。アップロード方法に関しては、下記記事をご参照ください。
参考記事1:『ページ内に画像を設置する方法』(ステップ2以降をご参照ください)
参考記事2:『画像がアップロードできない場合の対処法』
-
- ボタンを追加する(任意)
-
複数のボタンを表示させたい場合は、「ボタン追加」をクリックします。クリックすると、新しいボタンパーツが追加されます。
設定方法は最初のボタンと同様です。
-
- 表示の確認&ページの公開
-
一通りの入力が終わったら、「プレビュー」から表示を確認してみましょう。
表示に問題がなければ、「更新」をクリックして、ボタンの設定は完了です。お疲れ様でした。
※ボタン以外も編集したい方は、そのほかの部分の編集が終わったのちに「更新」をクリックしてください。