-
2021.02.01 -
2021.04.23
【Loopsパーツ】「1~4カラム」の設定・活用方法
この記事では、「1~4カラム」の設定方法に加えて、使用時のポイントについても詳しくお話しさせていただきます。ぜひ編集時のご参考としてお役立てください。
「1~4カラム」とは?
「1~4カラム」では、以下のように、複数のコンテンツを横並びに表示したいときに使用していただくLoopsパーツです。

「カラム」とは上画像でいう赤枠部の「枠」を指しており、例えば2カラムであれば、コンテンツが横に2つ並ぶような表示が可能です。※上画像は4カラムの表示となります。
「サイトをより見やすくしたい」、「コンテンツの見せ方を工夫したい」という場合には、ぜひ「1~4カラム」の活用を検討してみてください。
「1~4カラム」の設定方法
-
- 左サイドバーのページ管理を選択
-
まずは、納品の際にお渡しさせていただいた管理画面URLにアクセスいただき、管理画面にログインしてください。
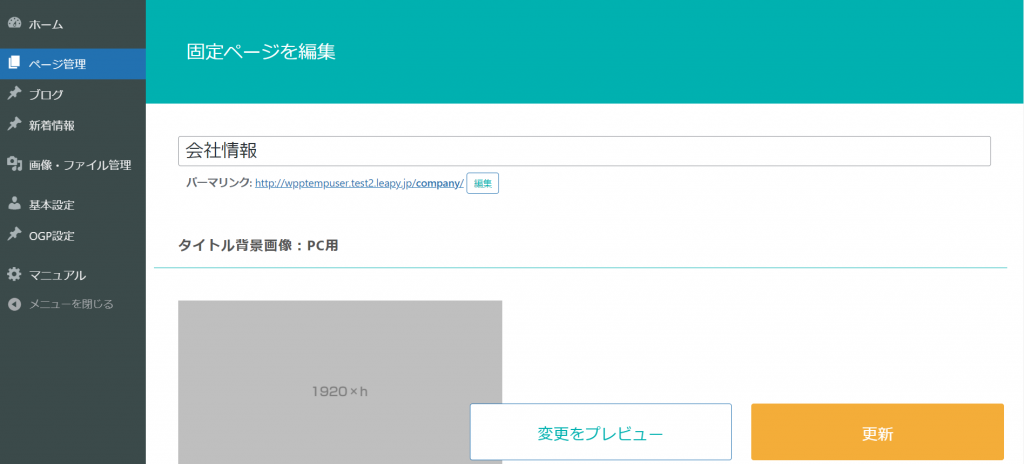
管理画面にログインできたら、左のサイドバーから「ページ管理」をクリックしてください。
「ページ管理」をクリックしていただくと、左の画像のような「固定ページ一覧」が表示されます。
-
- 編集したい固定ページを選択
-
表示された「固定ページ一覧」の中から、編集したい固定ページの部分にカーソル合わせて、「ページのタイトル」もしくは「編集」の部分をクリックしてください。
※今回は会社情報ページを選択していますが、そのほかのページでも同様の操作を行ってくださいませ。
「ページのタイトル」もしくは「編集」の部分をクリックしていただくと、固定ページ編集画面が表示されます。

-
- セクションを追加
-
表示された固定ページ編集画面をコンテンツ項目までスクロールしていただいて、「セクションを追加」をクリックしてください。
※1~4カラムを含むLoopsパーツはセクションの中に含まれるパーツのため、セクションの追加が必須となります。
「セクションを追加」をクリックしていただくと、セクションの編集画面が表示されます。
参考サイト:『「セクション」とは?具体的な運用方法と作成方法』

-
- パーツを追加
-
表示されたセクション編集画面を下にスクロールしていただいて、「パーツを追加」ボタンをクリックしてください。
-
- 「1~4カラム」を選択
-
「パーツを追加」ボタンをクリックしていただくと、パーツ選択画面が表示されます。
パーツ選択画面の中から、「1~4カラム」を選択してください。
-
- カラムの追加(このステップは必須ではございません)
-
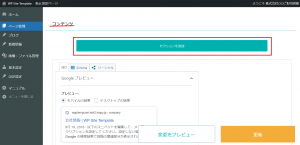
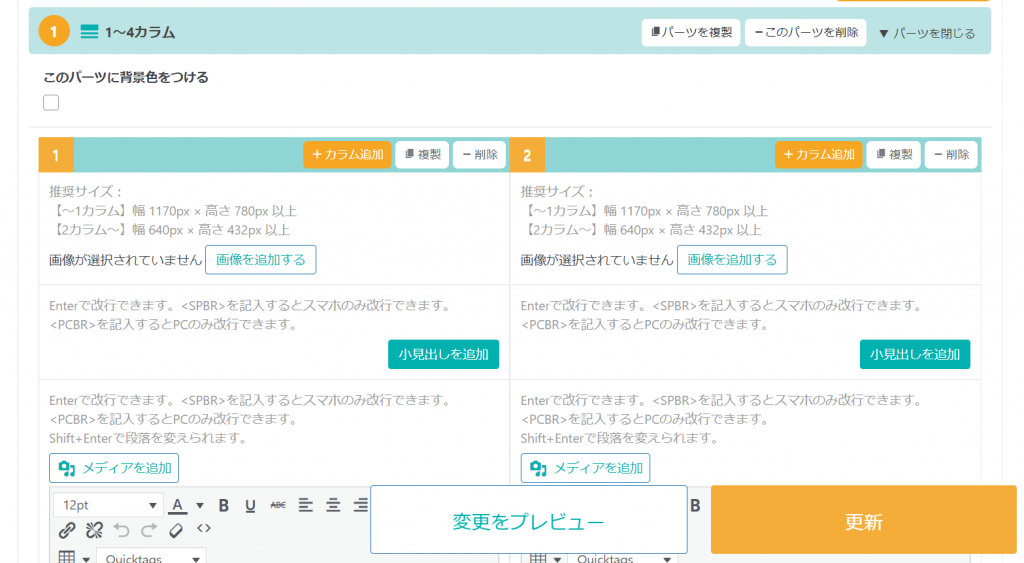
パーツ選択画面の中から、「1~4カラム」を選択していただくと、「1~4カラム」の編集画面が表示されます。
標準設定では1カラムとなっていますが、「カラムを追加」ボタンをクリックしていただくことで、2~4カラムに変更することが可能です。
複数の情報を掲載したい場合には、カラムを追加することでサイトが縦長になることを防ぎ、ユーザーのスクロール量を少なくするとよいでしょう。
※1カラムでよいという方は、カラムの追加は不要です。
2カラム表示例

※「削除」ボタンからカラムの削除が可能です。
-
- 小見出しの追加(このステップは必須ではございません)
-
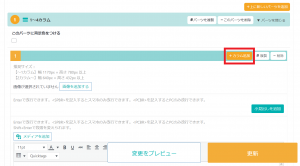
カラム数が確定したのちに、「小見出しを追加」ボタンをクリックして小見出しを追加してください。
ユーザーが思わず読んでみたくなるキャッチコピーのような小見出しを設定することで、興味を引き付けることが可能です。
また適度に小見出しがあることで、視覚的な見やすさや区切りがあることによる読みやすさを生み出してくれます。
※小見出しを追加しない方は、このステップは不要です。
-
- 小見出しの入力(このステップは必須ではございません)
-
「小見出しを追加」ボタンをクリックしていただくと、小見出しの入力欄が表示されます。
入力欄に小見出しを設定してください。小見出しを中央寄せにしたい方は、「センタリングする」の項目を「はい」にしてください。
小見出しのつけ方に悩んだ際には、カラムに記載するテキストの要約として小見出しを設定してみてください。
一目でユーザーが内容を理解できるようになります。
※小見出しを追加していない方は、このステップは不要です。
-
- テキストを入力
-
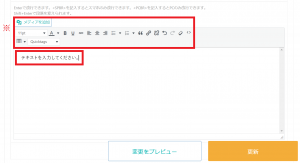
小見出しを設定していただいたのちに、左の画像の赤枠部分にテキストを入力してください。
※テキストを入力していただければ、カラムとして成立します。ですがその他機能を使って、フォントサイズ・テキスト色の変更、リンク・画像の挿入などを行うことも可能です。
-
- 表示の確認&ページの公開
-
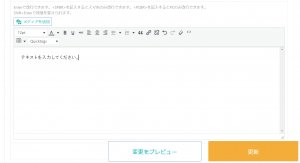
一通りの入力が終わったら、一度編集画面下部にある「プレビュー」より実際の表示を確認してみましょう。
表示に問題がなければ、「更新」をクリックして、1~4カラムの設定は完了です。
お疲れ様でした。
※1~4カラム以外の部分も編集したい方は、そのほかの部分の編集が終わったのちに、「更新」をクリックしてください。