-
2019.07.05 -
2021.04.15
OGP画像の設定・変更方法
OGP画像(Open Graph Protocol Image)とは?
OGPとは「Open Graph Protocol」の略で、WebページがSNSでシェアされた際に表示されるサムネイル画像やページタイトル、説明文などのことを指します。
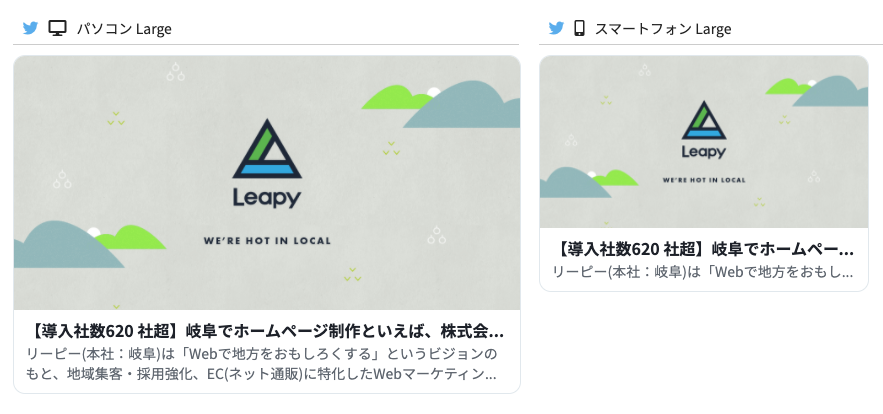
このOGPをあらかじめ設定することで、SNSでシェアされた際に下画像のようにより目につくデザインに装飾することが可能です。(シェアされた際に表示される画像をOGP画像と呼びます。)

そしてこのOGP画像を設定することで、デザイン性の向上だけでなく、SNS上での拡散促進やクリック率の向上につながります。
当社の制作では、このOGP画像の作成・設置も行っていますが、こちらはご自身で作成いただくことも可能です。ご自身での設定や変更をご希望の場合には、下記フローをご参考ください。
-
- メニューのOGP設定を選択
-
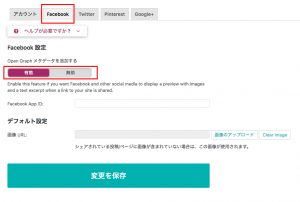
左メニューの「OGP設定」を選択し、目的のSNSタブを選択してください。
-
- メタデータの有効化
-
目的のSNSタブを選択したのち、「Open Graph メタデータを追加する」の項目を「有効」に設定してください。
こちらを有効に変更することで、OGP画像の設定が可能となります。
-
- メディアライブラリを開く
-
次に「デフォルト設定」の項目から、画像のアップロードを行っていきましょう。
まずは、「画像のアップロード」ボタンをクリックし、メディアライブラリが開いてください。
-
- 画像を選択
-
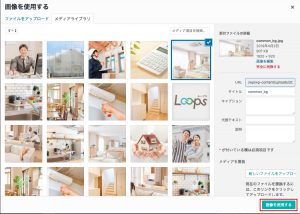
表示された「メディアライブラリ」から、用意した画像を選択してください。
「画像を使用する」ボタンを押していただくと、選択した画像に設定されます。
※メディアライブラリに設定したい画像がない場合は、「ファイルをアップロード」項目から新たに画像をアップロードいただく必要があります。画像のアップロード方法に関しては、下記記事をご参照ください。
参考記事1:『ページ内に画像を設置する方法』(ステップ2以降をご参照ください)
参考記事2:『画像がアップロードできない場合の対処法』
-
- 変更を保存
-
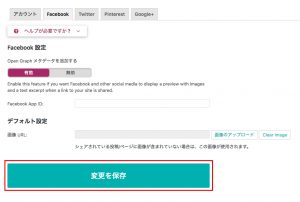
OGP画像を指定したら、「変更を保存」をクリックして完了です。
-
- 設定を確認する
-
最後に、設定した内容がちゃんと反映されているのか?、確認していきましょう。
確認方法は様々ですが、今回は無料ツール「OGP確認」を用いた確認方法をご紹介させていただきます。
参考記事:『OGP画像』
操作方法は、上記リンクよりOGP確認のサイトにアクセスし、左画像赤枠内に自社のサイトURLを入力して「確認する」をクリックするだけです。
OGP画像に適切な画像サイズは?
「設定した画像がボケてしまう」、「見せたい部分が切れてしまう」などの現象がありましたら、以下のサイズを参考に画像ご用意ください。
| 最適な画像サイズ | 最小サイズ | |
| Facebookシェア | 縦630px×横1200px | 縦315px×横600px |
| Twitterカード(大) | 縦630px×横1200px | 縦157px×横300px |
SNSでは、大量の情報がリアルタイムで更新されていくため、いかに良いものであっても、興味を持たれることなく流し読みされてしまいます。
OGP画像を設定することで、タイムライン上の注目を集めやすくなるため、ユーザーに関心を持ってもらえる可能性がグッと高まります。ぜひ上記フローを参考に設定してみてください。