-
2021.02.01 -
2021.04.23
【Loopsパーツ】「中見出し」の設定・活用方法
本記事では、「中見出し」の設定方法に加えて、中見出しを使うタイミングや使用時のポイントについて、お話しさせていただきます。
ぜひ固定ページを編集いただく際の参考としてお役立てくださいませ。
「中見出し」とは?
「中見出し」とは、下画像でいう赤枠部分を指します。

※実際に表示されるデザインはサイトごとに異なります。
どのような時に中見出しを使用すべき?
中見出しはデザイン性を上げる際にも非常に効果的ですが、主に下記のようなシチュエーションでの使用がおすすめです。
- コンテンツの内容が切り替わるとき
- ページにメリハリをつけたいとき
- ユーザーに目を止めてもらいたいとき
では、早速中見出しの設定方法について、お話ししていきましょう。
「中見出し」の設定方法
-
- 左サイドバーのページ管理を選択
-
まずは、納品の際にお渡しさせていただいた管理画面URLにアクセスいただき、管理画面にログインしてください。
管理画面にログインできたら、左のサイドバーから「ページ管理」をクリックしてください。
「ページ管理」をクリックしていただくと、左の画像のような「固定ページ一覧」が表示されます。
-
- 編集したい固定ページを選択
-
表示された「固定ページ一覧」の中から、編集したい固定ページの部分にカーソル合わせて、「ページのタイトル」もしくは「編集」の部分をクリックしてください。
※今回は会社情報ページを選択していますが、そのほかのページでも同様の操作を行ってくださいませ。
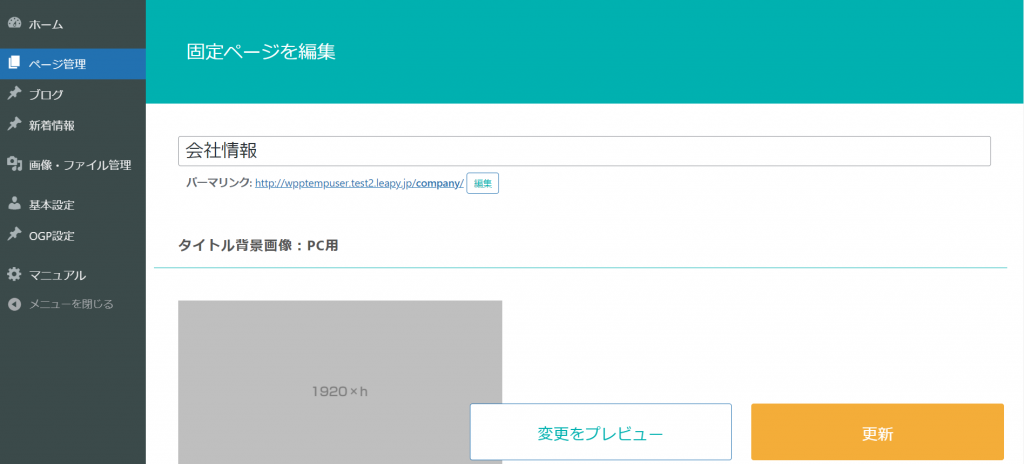
「ページのタイトル」もしくは「編集」の部分をクリックしていただくと、固定ページ編集画面が表示されます。

-
- セクションを追加
-
表示された固定ページ編集画面をコンテンツ項目までスクロールしていただいて、「セクションを追加」をクリックしてください。
※中見出しを含むLoopsパーツはセクションの中に含まれるパーツのため、セクションの追加が必須となります。
「セクションを追加」をクリックしていただくと、セクションの編集画面が表示されます。
参考サイト:『「セクション」とは?具体的な運用方法と作成方法』

-
- パーツを追加
-
表示されたセクション編集画面を下にスクロールしていただいて、「パーツを追加」ボタンをクリックしてください。
-
- 「中見出し」を選択
-
「パーツを追加」ボタンをクリックしていただくと、パーツ選択画面が表示されます。
パーツ選択画面の中から、「中見出し」を選択してください。
-
- 中見出しを入力
-
「中見出し」を選択していただくと、「中見出し」の入力欄が表示されます。
入力欄の部分で中見出しを設定してください。
-
- 表示の確認&ページの公開
-
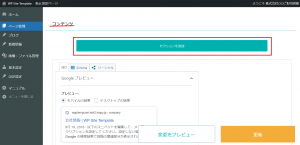
中見出しの入力が終わったら、一度編集画面下部にある「プレビュー」より実際の表示を確認してみましょう。
※実際に表示されるデザインはサイトごとに異なります。
表示に問題がなければ、「更新」をクリックして、中見出しの設定は完了です。
お疲れ様でした。
※中見出し以外の部分も編集したい方は、そのほかの部分の編集が終わったのちに、「更新」をクリックしてください。